Networked notes, Foundry integration, and more
In Behind the Screen, CTO Josh Matthews shares progress updates and technical deep dives into the features, integrations and inner workings of the Campaign Composer and other tools we’re conjuring up.
The end of 2022 saw Josh and and our new UX designer Sarah making strides on a number of key Campaign Composer releases. Check out the highlights.
Auto update for smoother testing
Adding Auto-update support in our Windows and macOS builds allows our testers to focus on trying out features and giving feedback instead of downloading new builds. It also helps us push hotfixes quickly when we need to.
Networked notes to bring it all together
A primary focus of Campaign Composer is tracking how documents relate to each other. A tavern exists in a city, which exists in a kingdom. Characters belong to various organizations and interact with each other, and so on. While we have many features planned to make tracking these relationships easy and intuitive, here’s what we’ve done so far:
Linking between documents, so when you write that a dragon “ate the bard” in one document, “the bard” can link directly to another one about the ill-fated character
Extracting parts of a document into new ones, so when the list of bards eaten grows too long, you can easily split it out into its own document
Embedding all or part of a document into other documents, so when you’re preparing for your next session, you can pull a section about the dragon’s tactics inline (right next to your notes on the party’s new bard)
Copy-paste for rich text
Because so much of the Composer centers around documents, we need to support formatted text—or rich text—for copying and pasting. However, Flutter only supports plain text for clipboard operations, so things like headers and bulleted lists would lose their formatting when copied and pasted into the Composer. Fortunately, Flutter includes support for interacting with native code on each platform via plugins. After a bit of hacking, we had a new plugin, rich_clipboard, which exposes rich text in the system clipboard as HTML. The story of that plugin’s development is long enough that it might make for one or two technical blog posts in the future, but suffice to say, it works on every officially supported Flutter platform (even the ones we don’t use yet) and you can find it on our Github and pub.dev.
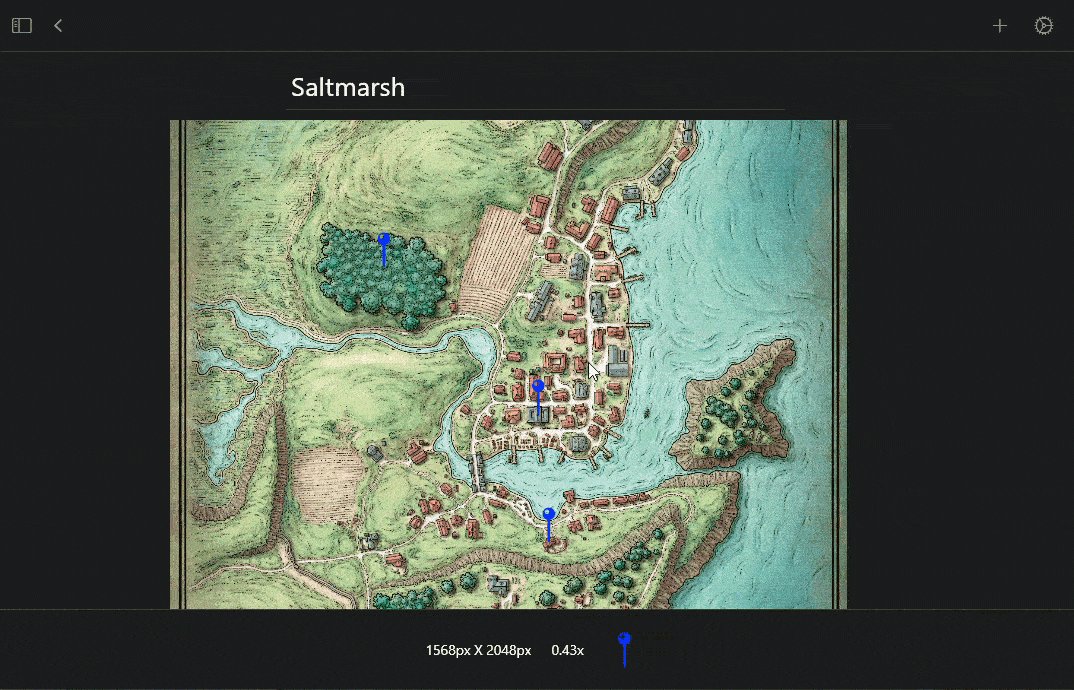
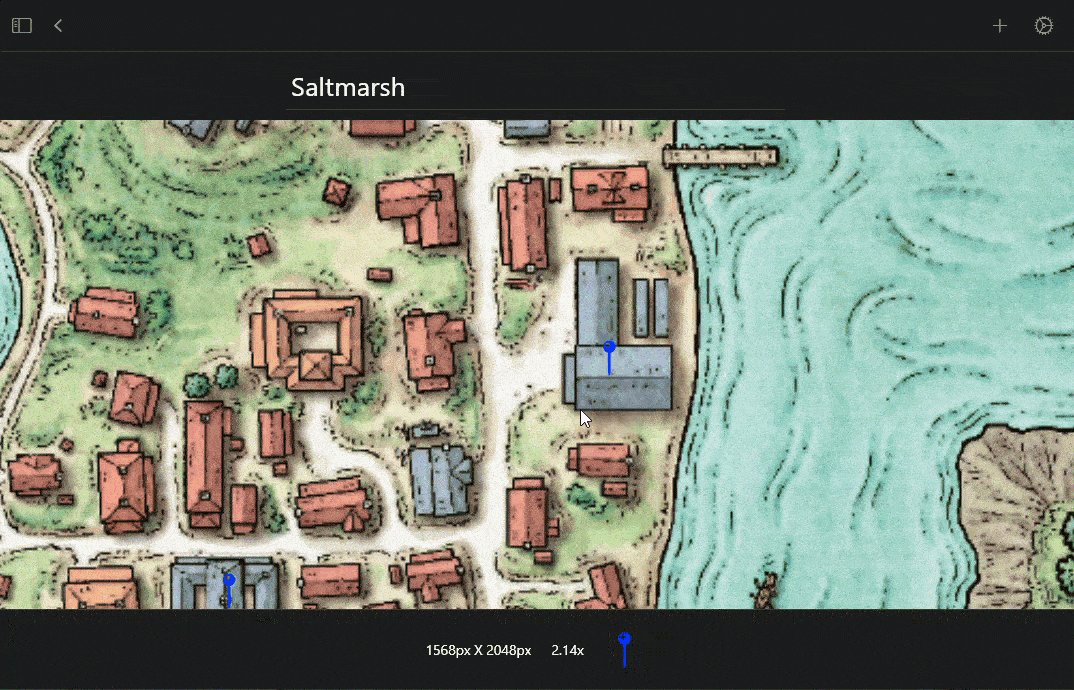
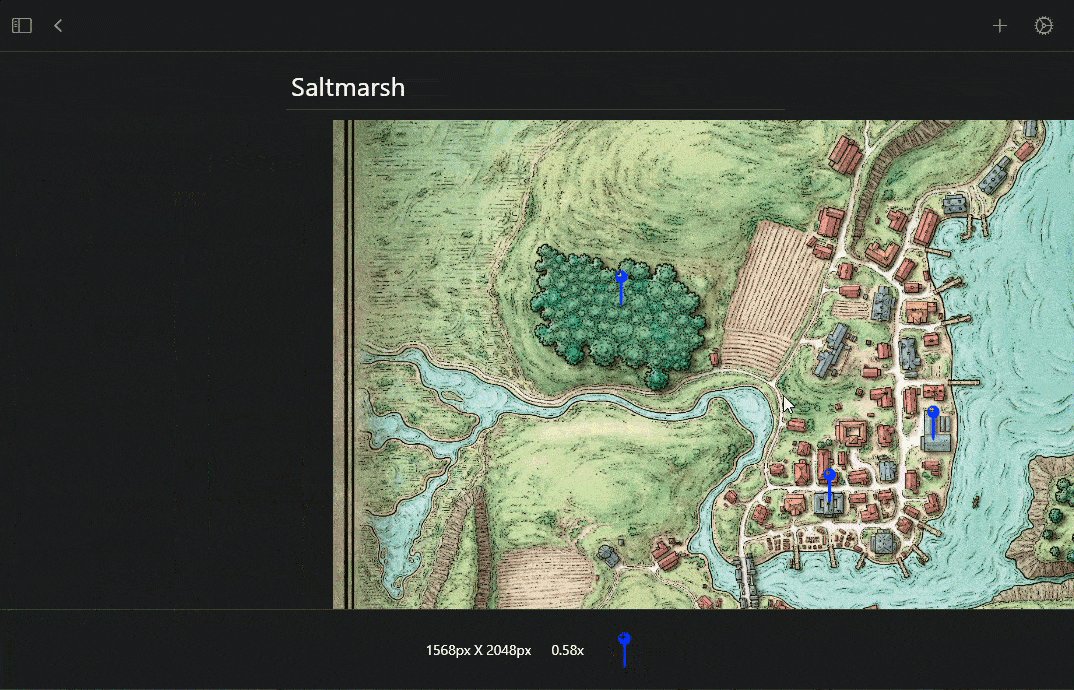
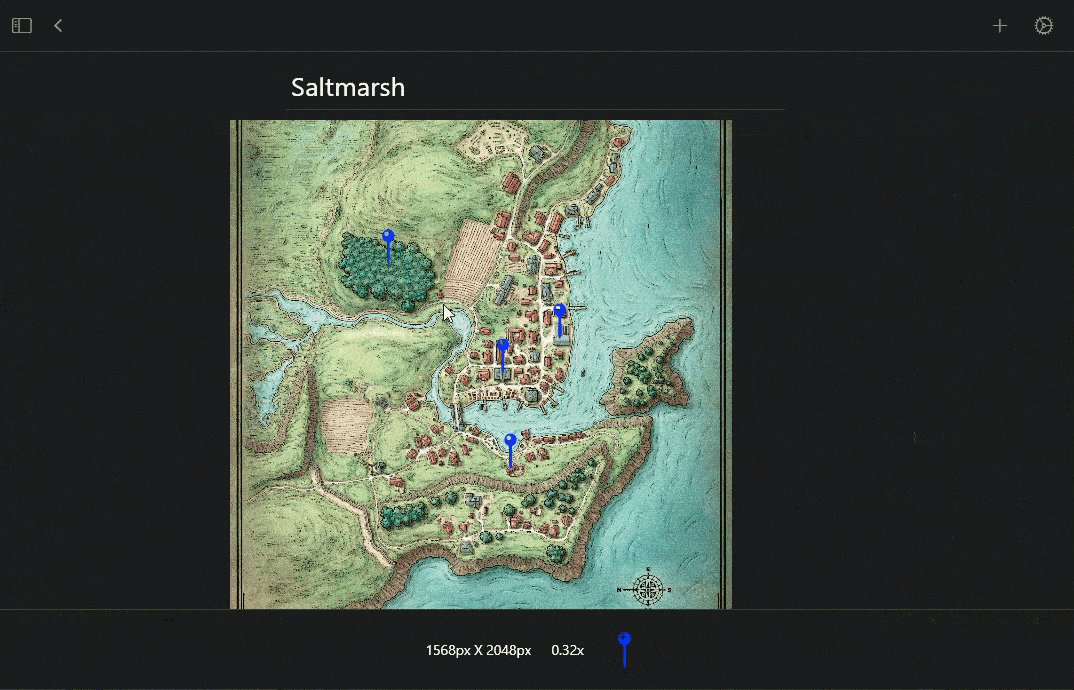
Maps, managed
No campaign management solution could call itself “comprehensive” without support for maps of your battlefields, cities, worlds, planes of existence... you get the idea. We now have basic support for creating maps, placing markers on them, and zooming and panning around.
In the future, we plan to add support for defining grid coordinate systems and import/export using the UVTT file format supported by most dungeon cartography software and virtual tabletops.
Speaking of virtual tabletops…
Integration with Foundry
...we are absolutely not writing one. The fine folks over at Foundry already made a pretty great VTT with an extensive API for customizing its behavior. To prove out our integration strategy, we developed a Foundry module to sync documents and maps from the Composer over to Foundry. Documents are synced into the journal, and maps are synced as Scenes. For this to work we added a local API server that the Foundry module communicates with. A nice side effect of this effort is that API is now available for any enterprising testers who want to programmatically interact with their data stored in the Composer. You can find both the API definitions and our Foundry integration on our Github, though they won’t do you much good unless you’re in our testing program. If you’re interested in writing your own Foundry module, check out Josh’s blog post on writing Foundry modules in Typescript.
More, please
Josh and the team are feverishly working away! If you haven’t already, sign up for our newsletter to receive the latest Bringing Fire news and updates.